The search for a cross-platform mobile development technology is going to be the Holy Grail for software developers in 2011. Most companies simply cannot afford the resources required to develop a native application for each tablet and smartphone operating system. The good news is, I think the search for cross-platform goodness will be a short one.
But! What do you do right now to succeed across all these platforms?
In the Near Future
In case you missed it in the table from my last blog, there is one programming platform already shared by all tablets (and most smartphones): HTML5. Just like the battle for a desktop cross-platform programming language in the ’90s, the same battle already has started on smartphones and tablets. And just like in the ’90s, HTML will become the winner for those seeking cross-platform success.
Does this mean apps are going to disappear? Not any time soon! I think what you’ll see by the end of 2011 is HTML5 emerging as the clear choice for cases where “apps” are standardized across platforms. Native apps will prosper where building a native version gives a developer some type of advantage not possible or not practical through HTML5, like games and feature-rich applications.
There is, however, much work to be done for HTML5 to support all of the necessary hardware features. HTML5 can currently take advantage of GPS; Google has implemented this already, and on some platforms when you do a Google search, local results are shown based off your location.
But most mobile hardware, such as cameras and accelerometers, are not yet supported. This also requires each platform to ensure their browsers keep pace with standards so the browser fragmentation is not too great. Let’s pray we don’t have another Internet Explorer fiasco like we did on the PC, corrupting standards and forcing web developers to deviate from them in order to support the world’s most popular browser. We learned our lesson, right?
If you can accomplish your goals on a mobile optimized website today, DO IT! This is by far the easiest way to go mobile and your chances of success are much greater. If you can’t accomplish your goals exclusively on the web, read on.
The Right Way, Right Now!
Let me get this out of the way before I explain “the right way” to build cross-platform apps on mobile devices. There are various tools that claim to write code once and publish it on any and all devices. That sounds amazing, but unless you are building a simple app with no advanced functionality, these tools probably won’t cut it. IMO by the time these tools mature, HTML5 will be a viable cross-platform solution and a much better choice.
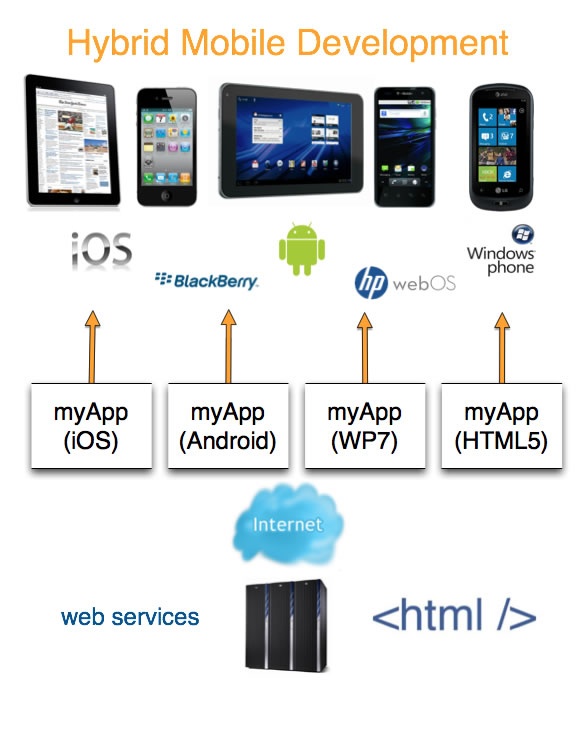
Now let’s talk about “the right way” to do things. I call it Hybrid Mobile Development! Hybrid combines building a light-weight, native app on each platform you want to support, combined with HTML and other web technologies on the backend to do the heavy lifting and share content cross-platform.
This provides the best of both worlds, giving you a native interface on each platform yet allowing you to do processor-intensive tasks on servers and leverage the shareable content across all platforms. In the mobile development projects I’ve been involved in, this has been the best solution for the current ecosystem and works very well.
The hybrid approach also allows you to spread your workload across different resources, thereby speeding up your project. If you’ve been involved in mobile development, then you already know that (experienced) mobile developers are nearly impossible to find locally, and even difficult to find worldwide because there is so much demand for such a small pool of experience.
The hybrid approach eases this pain by putting most of the development load onto web technology resources, which you either already have or are easy to acquire. The portion of the project built in a native mobile app and requiring the more difficult-to-find mobile resources is minimized, and thereby makes your mobile project much easier, less expensive and faster to accomplish!
Of course there are some drawbacks, primarily requiring a data connection or spending time to implement caching in the mobile app, but I can live with that for most apps.
Hybrid Development Advantages:
- Faster development
- Lower cost
- Future-proof code by using web technologies that will be around for the long-haul no matter what device it is being accessed on.
- Most changes can be made on-the-fly without the need of updating your app
- Resources are much easier to find.
- Advanced user interface control and design.
- Advanced device features such as GPS, Accelerometer, etc.
- Ability to use Google Analytics
Mobile Strategy, what makes sense in 2011?
So! What should a good mobile development strategy look like at a high level?
1. No more excuses. … Start now!!! If you can’t build your next mega-project on mobile, then start small and grow from there. If you can’t get management buy off, then do it black-ops style; this tactic is often where a company’s best and most successful projects come from! As long as you are doing it in the best interest of the company and you are confident your company needs it, then your boss probably won’t be (too) mad at you when you announce the reason you are late with your TPS reports is because you’ve built your company’s first app store.
2. With every software project ask: Will this project satisfy my end users better on desktop or mobile or a mixture of both? Then go out and test the concept with your users to make sure the idea will survive in the real world and to determine what devices your users really want to use.
3. Use your existing infrastructure, services and integration points to your advantage. You probably already have websites, web services, databases and other web technologies out there doing similar things to what you want to do on a mobile device. Integrate, reuse and tweak these services to your advantage before you reinvent the wheel. If one of these services is provided by a third party, don’t give up; contact them and inquire about working on a joint-mobile effort together. I’ve found third parties to be very receptive in being included in mobile projects because they know it’s the future and are looking for excuses to explore the new frontier. …. All you have to do is ask!
4. HTML5 is vital now and for future cross-platform development. You probably cannot accomplish your goals exclusively with HTML5 in 2011, but you can accomplish MOST of them.
Use HTML5 as much as possible and build the remainder native on each platform. Remember, HTML5 is constantly evolving and 6 months from now you may be able to do something in HTML5 you cannot do today. For this reason, it’s crucial that you include refactoring into each step of your roadmap to give your developers time to replace native code with reusable HTML5 during each future cycle you go through. As time goes on, your native app(s) will get lighter and eventually you’ll be able to throw the switch and go 100 percent HTML5.
5. Analytics: What you thought just because you’ve gone mobile you don’t have to report any analytics up the chain? Forget to build in analytics and your boss will really be upset after you already went rogue on her building mobile apps. Analytics are just as important for your roadmap as well, how else will you know usage stats, what parts of your app are thriving, and what parts are given the cold shoulder by your users? And guess what? Because you are using HTML throughout most of your app you can use Google Analytics for FREE to get these stats.
Follow this advice and I know you’ll be successful in building mobile cross-platform apps in 2011 and beyond.
The search for a cross-platform mobile development technology is going to be the Holy Grail for software developers in 2011. Most companies simply cannot afford the resources required to develop a native application for each tablet and smartphone operating system. The good news is, I think the search for cross-platform goodness will be a short one.
But! What do you do right now to succeed across all these platforms?
In the Near Future
In case you missed it in the table from my last blog, there is one programming platform already shared by all tablets (and most smartphones): HTML5. Just like the battle for a desktop cross-platform programming language in the ’90s, the same battle already has started on smartphones and tablets. And just like in the ’90s, HTML will become the winner for those seeking cross-platform success.
Does this mean apps are going to disappear? Not any time soon! I think what you’ll see by the end of 2011 is HTML5 emerging as the clear choice for cases where “apps” are standardized across platforms. Native apps will prosper where building a native version gives a developer some type of advantage not possible or not practical through HTML5, like games and feature-rich applications.
There is, however, much work to be done for HTML5 to support all of the necessary hardware features. HTML5 can currently take advantage of GPS; Google has implemented this already, and on some platforms when you do a Google search, local results are shown based off your location.
But most mobile hardware, such as cameras and accelerometers, are not yet supported. This also requires each platform to ensure their browsers keep pace with standards so the browser fragmentation is not too great. Let’s pray we don’t have another Internet Explorer fiasco like we did on the PC, corrupting standards and forcing web developers to deviate from them in order to support the world’s most popular browser. We learned our lesson, right?
If you can accomplish your goals on a mobile optimized website today, DO IT! This is by far the easiest way to go mobile and your chances of success are much greater. If you can’t accomplish your goals exclusively on the web, read on.
The Right Way, Right Now!
Let me get this out of the way before I explain “the right way” to build cross-platform apps on mobile devices. There are various tools that claim to write code once and publish it on any and all devices. That sounds amazing, but unless you are building a simple app with no advanced functionality, these tools probably won’t cut it. IMO by the time these tools mature, HTML5 will be a viable cross-platform solution and a much better choice.
Now let’s talk about “the right way” to do things. I call it Hybrid Mobile Development! Hybrid combines building a light-weight, native app on each platform you want to support, combined with HTML and other web technologies on the backend to do the heavy lifting and share content cross-platform.
This provides the best of both worlds, giving you a native interface on each platform yet allowing you to do processor-intensive tasks on servers and leverage the shareable content across all platforms. In the mobile development projects I’ve been involved in, this has been the best solution for the current ecosystem and works very well.
PUT PHOTO HERE
The hybrid approach also allows you to spread your workload across different resources, thereby speeding up your project. If you’ve been involved in mobile development, then you already know that (experienced) mobile developers are nearly impossible to find locally, and even difficult to find worldwide because there is so much demand for such a small pool of experience.
The hybrid approach eases this pain by putting most of the development load onto web technology resources, which you either already have or are easy to acquire. The portion of the project built in a native mobile app and requiring the more difficult-to-find mobile resources is minimized, and thereby makes your mobile project much easier, less expensive and faster to accomplish!
Of course there are some drawbacks, primarily requiring a data connection or spending time to implement caching in the mobile app, but I can live with that for most apps.
Hybrid Development Advantages:
· Faster development
· Lower cost
· Future-proof code by using web technologies that will be around for the long-haul no matter what device it is being accessed on.
· Most changes can be made on-the-fly without the need of updating your app
· Resources are much easier to find.
· Advanced user interface control and design.
· Advanced device features such as GPS, Accelerometer, etc.
· Ability to use Google Analytics
Mobile Strategy, what makes sense in 2011?
So! What should a good mobile development strategy look like at a high level?
1. No more excuses. … Start now!!! If you can’t build your next mega-project on mobile, then start small and grow from there. If you can’t get management buy off, then do it black-ops style; this tactic is often where a company’s best and most successful projects come from! As long as you are doing it in the best interest of the company and you are confident your company needs it, then your boss probably won’t be (too) mad at you when you announce the reason you are late with your TPS reports is because you’ve built your company’s first app store.
2. With every software project ask: Will this project satisfy my end users better on desktop or mobile or a mixture of both? Then go out and test the concept with your users to make sure the idea will survive in the real world and to determine what devices your users really want to use.
3. Use your existing infrastructure, services and integration points to your advantage. You probably already have websites, web services, databases and other web technologies out there doing similar things to what you want to do on a mobile device. Integrate, reuse and tweak these services to your advantage before you reinvent the wheel. If one of these services is provided by a third party, don’t give up; contact them and inquire about working on a joint-mobile effort together. I’ve found third parties to be very receptive in being included in mobile projects because they know it’s the future and are looking for excuses to explore the new frontier. …. All you have to do is ask!
4. HTML5 is vital now and for future cross-platform development. You probably cannot accomplish your goals exclusively with HTML5 in 2011, but you can accomplish MOST of them.
Use HTML5 as much as possible and build the remainder native on each platform. Remember, HTML5 is constantly evolving and 6 months from now you may be able to do something in HTML5 you cannot do today. For this reason, it’s crucial that you include refactoring into each step of your roadmap to give your developers time to replace native code with reusable HTML5 during each future cycle you go through. As time goes on, your native app(s) will get lighter and eventually you’ll be able to throw the switch and go 100 percent HTML5.
5. Analytics: What you thought just because you’ve go
The search for a cross-platform mobile development technology is going to be the Holy Grail for software developers in 2011. Most companies simply cannot afford the resources required to develop a native application for each tablet and smartphone operating system. The good news is, I think the search for cross-platform goodness will be a short one.
But! What do you do right now to succeed across all these platforms?
In the Near Future
In case you missed it in the table from my last blog, there is one programming platform already shared by all tablets (and most smartphones): HTML5. Just like the battle for a desktop cross-platform programming language in the ’90s, the same battle already has started on smartphones and tablets. And just like in the ’90s, HTML will become the winner for those seeking cross-platform success.
Does this mean apps are going to disappear? Not any time soon! I think what you’ll see by the end of 2011 is HTML5 emerging as the clear choice for cases where “apps” are standardized across platforms. Native apps will prosper where building a native version gives a developer some type of advantage not possible or not practical through HTML5, like games and feature-rich applications.
There is, however, much work to be done for HTML5 to support all of the necessary hardware features. HTML5 can currently take advantage of GPS; Google has implemented this already, and on some platforms when you do a Google search, local results are shown based off your location.
But most mobile hardware, such as cameras and accelerometers, are not yet supported. This also requires each platform to ensure their browsers keep pace with standards so the browser fragmentation is not too great. Let’s pray we don’t have another Internet Explorer fiasco like we did on the PC, corrupting standards and forcing web developers to deviate from them in order to support the world’s most popular browser. We learned our lesson, right?
If you can accomplish your goals on a mobile optimized website today, DO IT! This is by far the easiest way to go mobile and your chances of success are much greater. If you can’t accomplish your goals exclusively on the web, read on.
The Right Way, Right Now!
Let me get this out of the way before I explain “the right way” to build cross-platform apps on mobile devices. There are various tools that claim to write code once and publish it on any and all devices. That sounds amazing, but unless you are building a simple app with no advanced functionality, these tools probably won’t cut it. IMO by the time these tools mature, HTML5 will be a viable cross-platform solution and a much better choice.
Now let’s talk about “the right way” to do things. I call it Hybrid Mobile Development! Hybrid combines building a light-weight, native app on each platform you want to support, combined with HTML and other web technologies on the backend to do the heavy lifting and share content cross-platform.
This provides the best of both worlds, giving you a native interface on each platform yet allowing you to do processor-intensive tasks on servers and leverage the shareable content across all platforms. In the mobile development projects I’ve been involved in, this has been the best solution for the current ecosystem and works very well.
PUT PHOTO HERE
The hybrid approach also allows you to spread your workload across different resources, thereby speeding up your project. If you’ve been involved in mobile development, then you already know that (experienced) mobile developers are nearly impossible to find locally, and even difficult to find worldwide because there is so much demand for such a small pool of experience.
The hybrid approach eases this pain by putting most of the development load onto web technology resources, which you either already have or are easy to acquire. The portion of the project built in a native mobile app and requiring the more difficult-to-find mobile resources is minimized, and thereby makes your mobile project much easier, less expensive and faster to accomplish!
Of course there are some drawbacks, primarily requiring a data connection or spending time to implement caching in the mobile app, but I can live with that for most apps.
Hybrid Development Advantages:
- Faster development
- Lower cost
- Future-proof code by using web technologies that will be around for the long-haul no matter what device it is being accessed on.
- Most changes can be made on-the-fly without the need of updating your app
- Resources are much easier to find.
- Advanced user interface control and design.
- Advanced device features such as GPS, Accelerometer, etc.
- Ability to use Google Analytics
Mobile Strategy, what makes sense in 2011?
So! What should a good mobile development strategy look like at a high level?
1. No more excuses. … Start now!!! If you can’t build your next mega-project on mobile, then start small and grow from there. If you can’t get management buy off, then do it black-ops style; this tactic is often where a company’s best and most successful projects come from! As long as you are doing it in the best interest of the company and you are confident your company needs it, then your boss probably won’t be (too) mad at you when you announce the reason you are late with your TPS reports is because you’ve built your company’s first app store.
2. With every software project ask: Will this project satisfy my end users better on desktop or mobile or a mixture of both? Then go out and test the concept with your users to make sure the idea will survive in the real world and to determine what devices your users really want to use.
3. Use your existing infrastructure, services and integration points to your advantage. You probably already have websites, web services, databases and other web technologies out there doing similar things to what you want to do on a mobile device. Integrate, reuse and tweak these services to your advantage before you reinvent the wheel. If one of these services is provided by a third party, don’t give up; contact them and inquire about working on a joint-mobile effort together. I’ve found third parties to be very receptive in being included in mobile projects because they know it’s the future and are looking for excuses to explore the new frontier. …. All you have to do is ask!
4. HTML5 is vital now and for future cross-platform development. You probably cannot accomplish your goals exclusively with HTML5 in 2011, but you can accomplish MOST of them.
Use HTML5 as much as possible and build the remainder native on each platform. Remember, HTML5 is constantly evolving and 6 months from now you may be able to do something in HTML5 you cannot do today. For this reason, it’s crucial that you include refactoring into each step of your roadmap to give your developers time to replace native code with reusable HTML5 during each future cycle you go through. As time goes on, your native app(s) will get lighter and eventually you’ll be able to throw the switch and go 100 percent HTML5.
5. Analytics: What you thought just because you’ve gone mobile you don’t have to report any analytics up the chain? Forget to build in analytics and your boss will really be upset after you already went rogue on her building mobile apps. Analytics are just as important for your roadmap as well, how else will you know usage stats, what parts of your app are thriving, and what parts are given the cold shoulder by your users? And guess what? Because you are using HTML throughout most of your app you can use Google Analytics for FREE to get these stats.
Follow this advice and I know you’ll be successful in building mobile cross-platform apps in 2011 and beyond.
ne mobile you don’t have to report any analytics up the chain? Forget to build in analytics and your boss will really be upset after you already went rogue on her building mobile apps. Analytics are just as important for your roadmap as well, how else will you know usage stats, what parts of your app are thriving, and what parts are given the cold shoulder by your users? And guess what? Because you are using HTML throughout most of your app you can use Google Analytics for FREE to get these stats.
Follow this advice and I know you’ll be successful in building mobile cross-platform apps in 2011 and beyond.